Sau khi thiết kế Landing Page trên nền tảng LadiPage, bạn có thể tải file HTML của Landing Page đó để sử dụng trên hosting riêng của mình.
Trên trang Quản lý Landing Page, lựa chọn menu tùy chỉnh của Landing Page muốn tải và chọn Export .html
Sau khi tải file HTML của Landing Page lên hosting riêng để sử dụng, bạn cần làm thêm bước xác thực tên miền sau đây để mất đi dấu "Landing Page miễn phí" trên trang.
Đầu tiên, bạn cần vào phần quản lý tên miền chính của mình
Bước 1: Tạo bản ghi sau trong phần quản lý DNS của tên miền:
Host Record: ladipageverify
Type (Loại): CNAME
Value (Giá trị): dns.ladipage.com
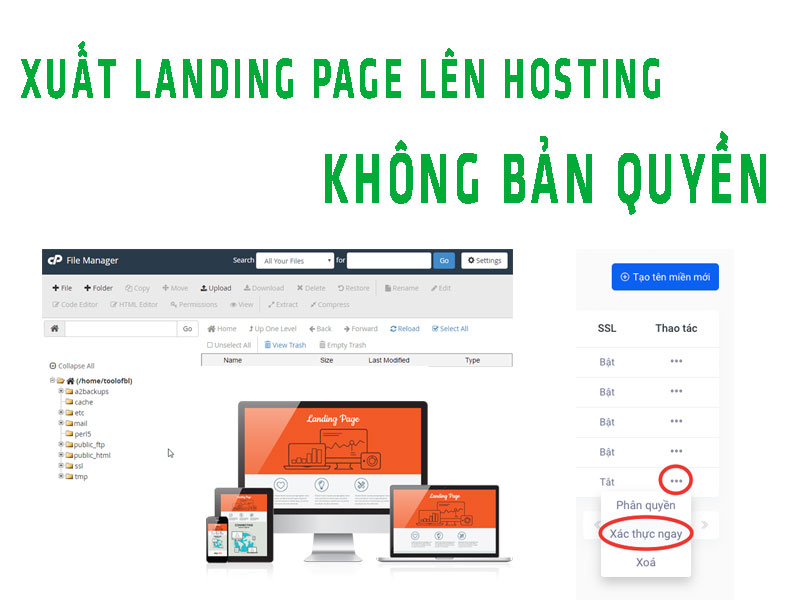
Bước 2: Quay lại phần quản lý tên miền của LadiPage, "Tạo tên miền mới" và chọn Nền tảng "Hosting riêng"
Sau khi tạo tên miền, bạn vào phần "Thao tác" của tên miền đó và chọn "Xác thực ngay":
Như vậy là bạn có thể dùng trang Landing Page trên hosting riêng mà không bị vướng dấu "Landing Page miễn phí".
Sau khi thiết kế Landing Page trên nền tảng LadiPage, bạn có thể tải file HTML của Landing Page đó để sử dụng trên hosting riêng của mình.
Trên trang Quản lý Landing Page, lựa chọn menu tùy chỉnh của Landing Page muốn tải và chọn Export .html
Sau khi tải file HTML của Landing Page lên hosting riêng để sử dụng, bạn cần làm thêm bước xác thực tên miền sau đây để mất đi dấu "Landing Page miễn phí" trên trang.
Đầu tiên, bạn cần vào phần quản lý tên miền chính của mình
Bước 1: Tạo bản ghi sau trong phần quản lý DNS của tên miền:
Host Record: ladipageverify
Type (Loại): CNAME
Value (Giá trị): dns.ladipage.com
Bước 2: Quay lại phần quản lý tên miền của LadiPage, "Tạo tên miền mới" và chọn Nền tảng "Hosting riêng"
Sau khi tạo tên miền, bạn vào phần "Thao tác" của tên miền đó và chọn "Xác thực ngay":
Như vậy là bạn có thể dùng trang Landing Page trên hosting riêng mà không bị vướng dấu "Landing Page miễn phí".